In part 3 of this tutorial series we created the Player script which is controlling the player’s movement and jumping, as well as animating the player character while he is moving.
We also created the CameraFollow script which makes the Main Camera game object follow the player character when he is moving in the level.
In this part we are going to create and animate the enemies.
Slicing The Enemies Sprite Sheet And Creating Enemy Animator Controllers
Preparing The Enemies

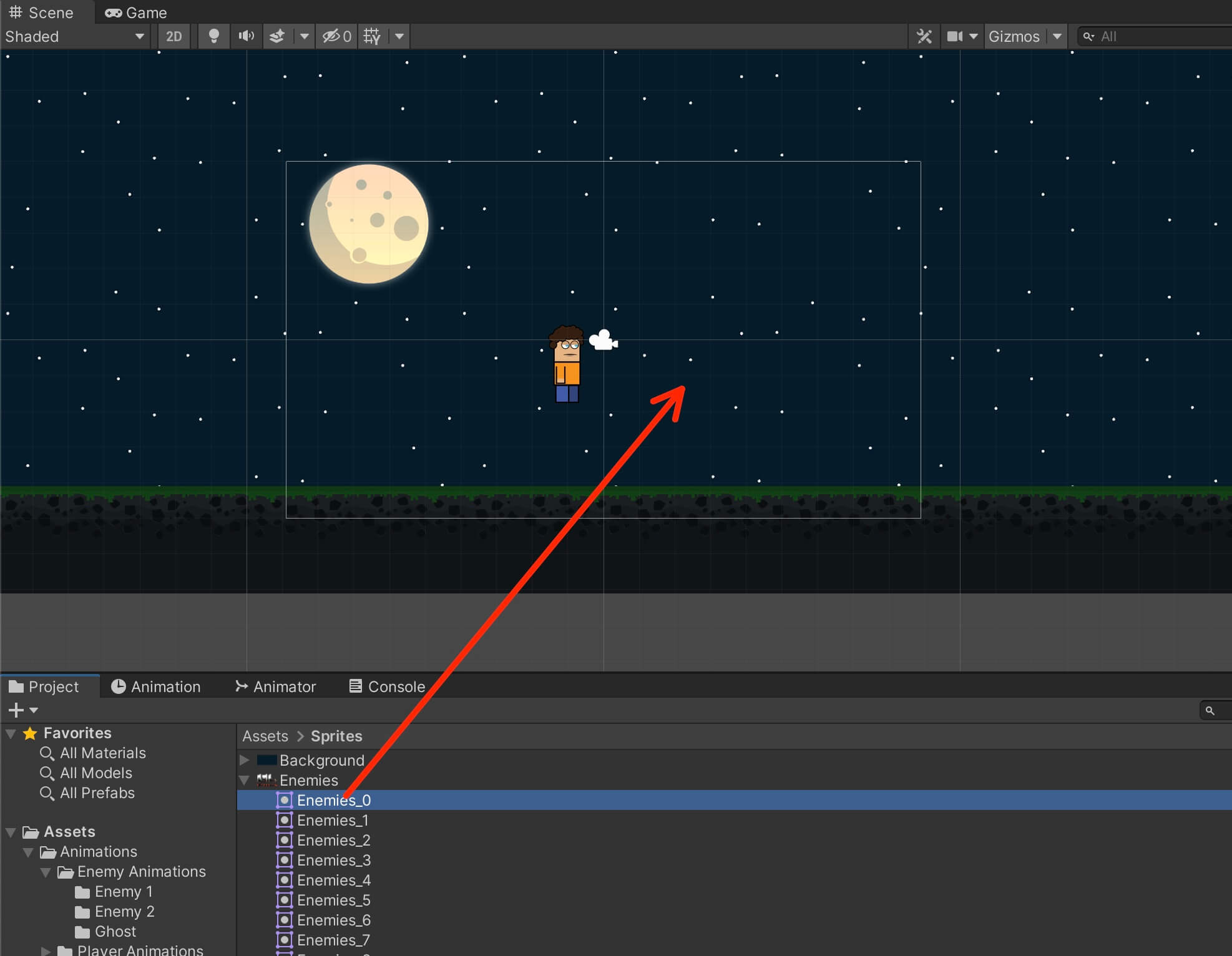
When you first drag the enemy in the Scene you will not see the enemy game object in the Scene view.
The reason for that is because we need to set the appropriate Sorting Layer for the enemy game object.
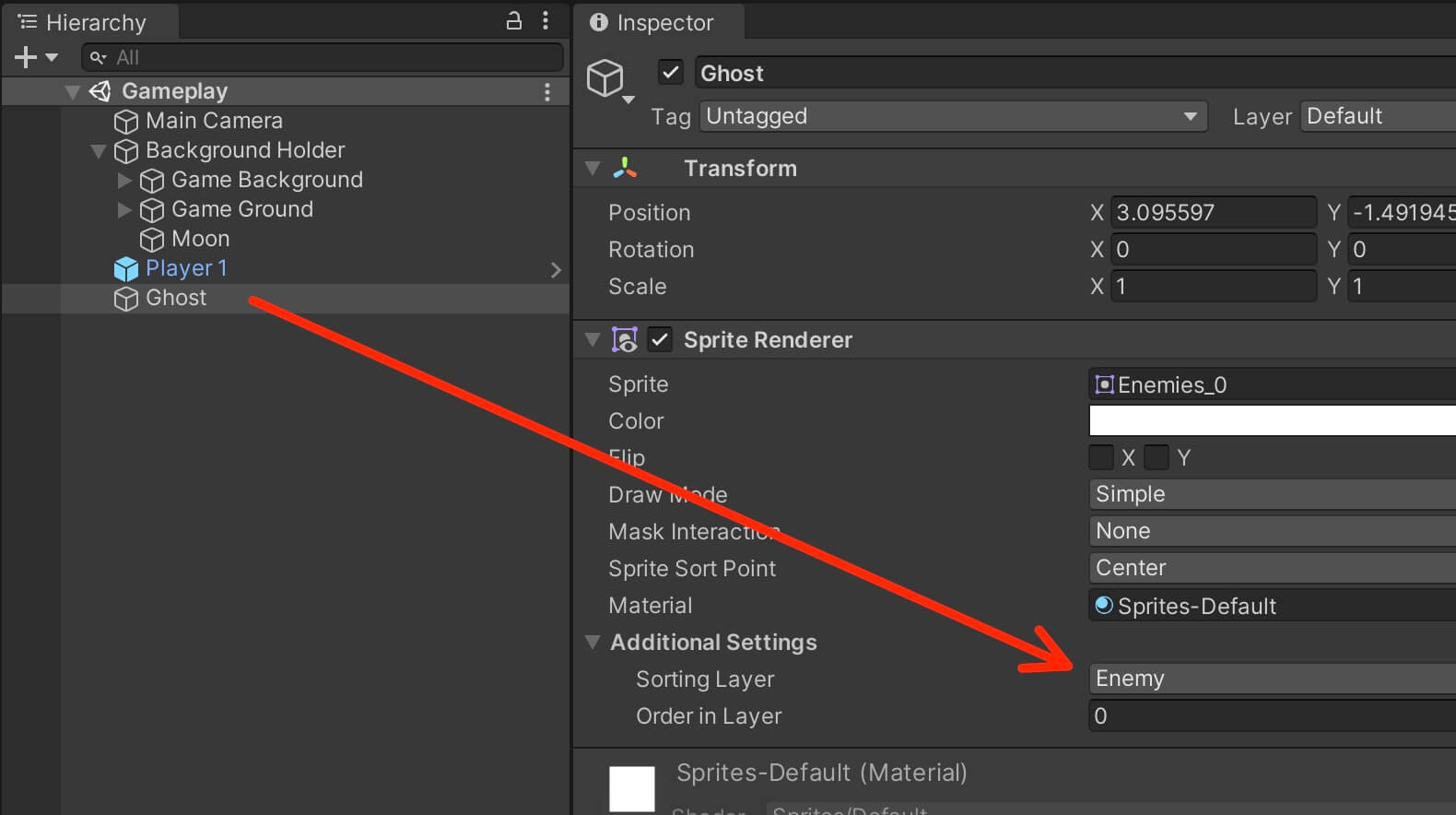
First I am going to rename the game object. Since I dragged the Ghost enemy I am going to rename the object to Ghost.
Next, I am going to set the Sorting Layer for the Ghost object to Enemy:

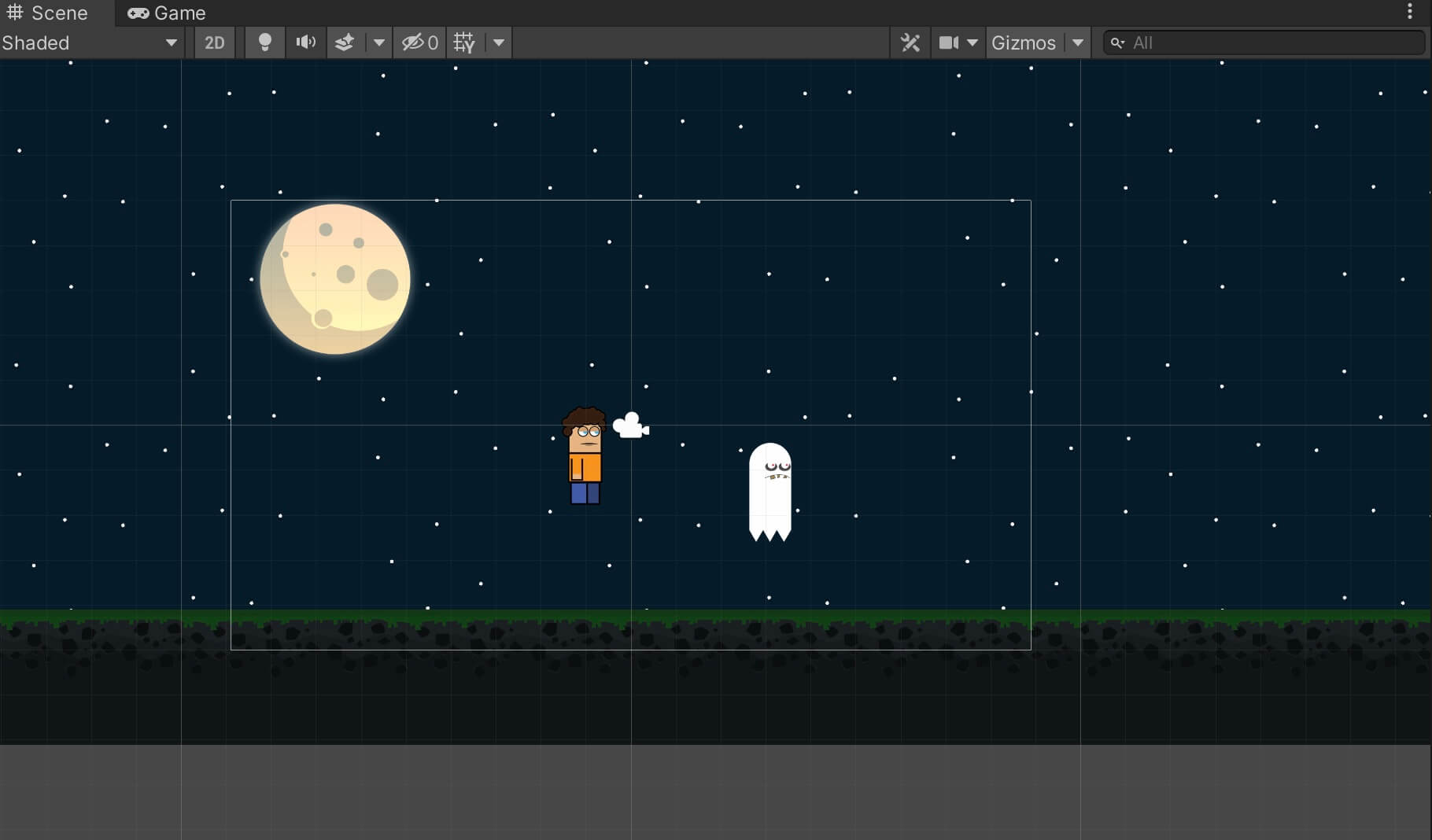
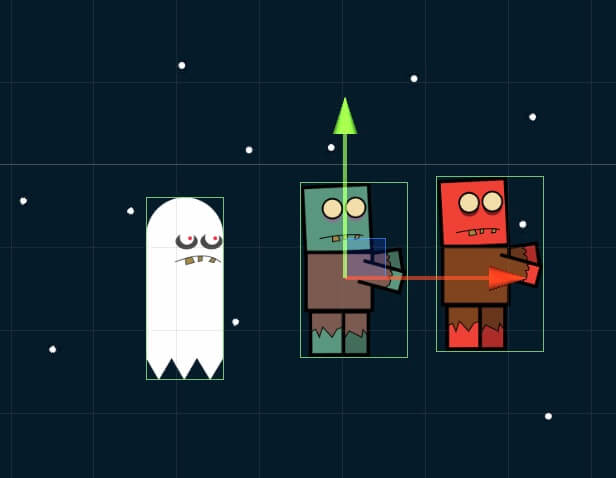
Now we will be able to see the Ghost enemy in the Scene view:

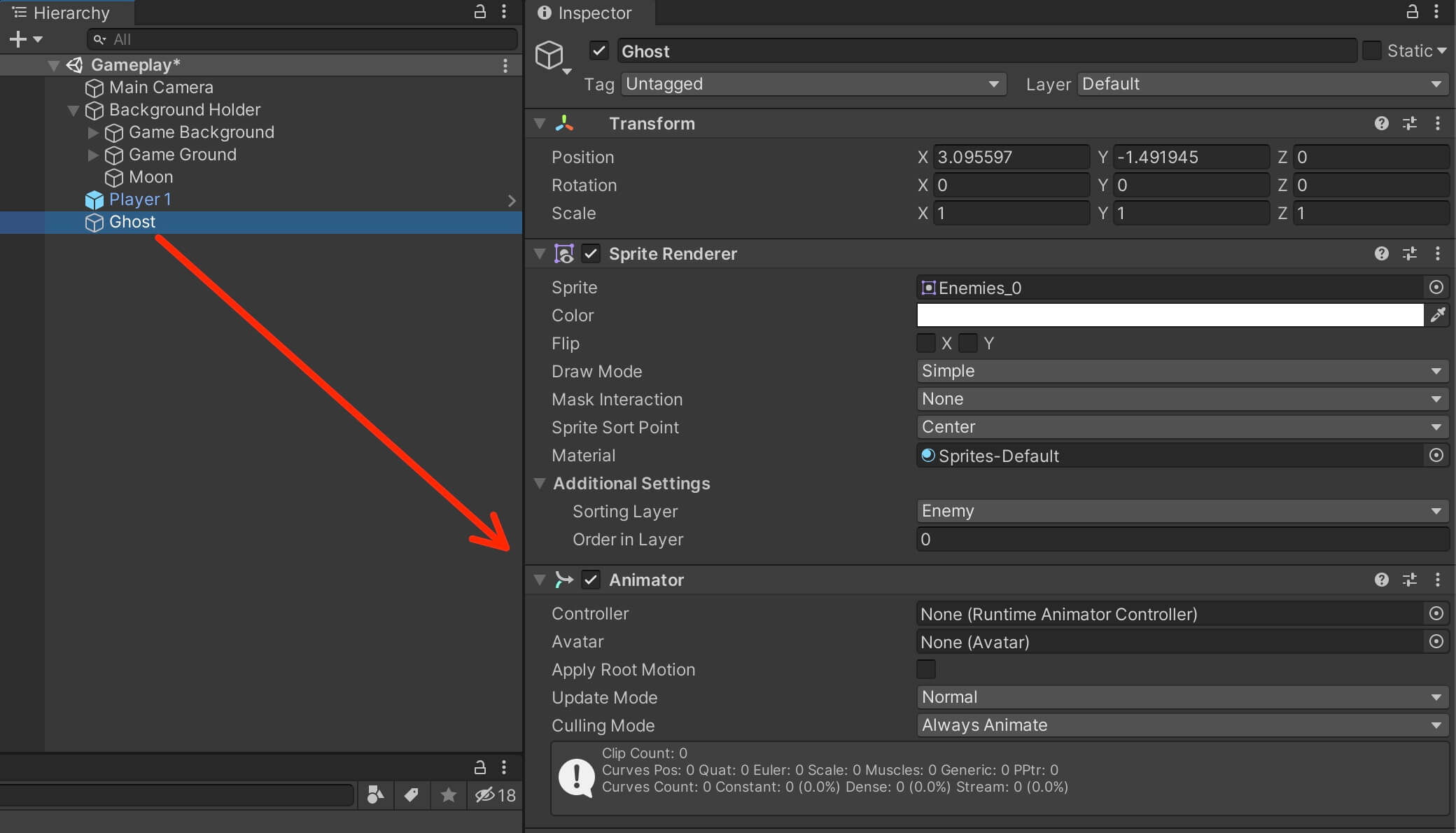
In order to animate the ghost enemy attach the Animator component. Select the Ghost object and click on the Add Component button in the Inspector and filter for Animator and attach it:



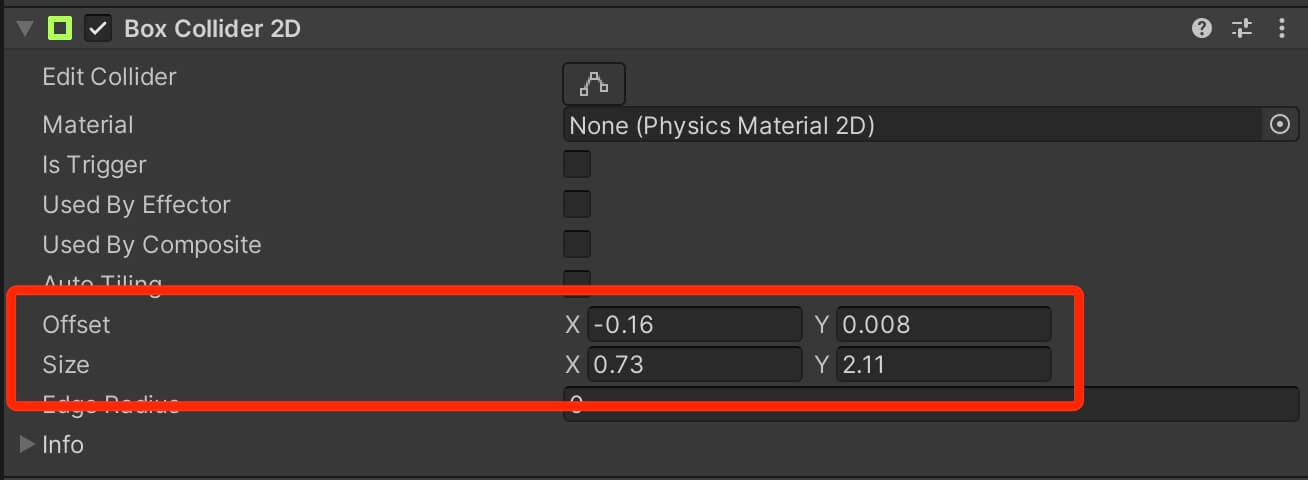
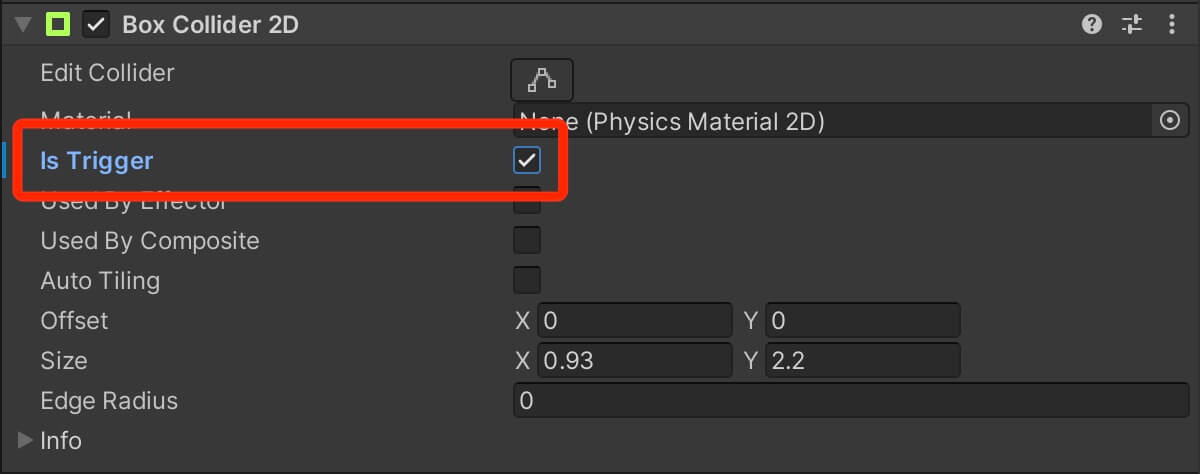
Just make sure to resize the Box Collider 2D for the enemies where there is a need to resize it.

You can follow this guide by clicking here to learn more about this issue.
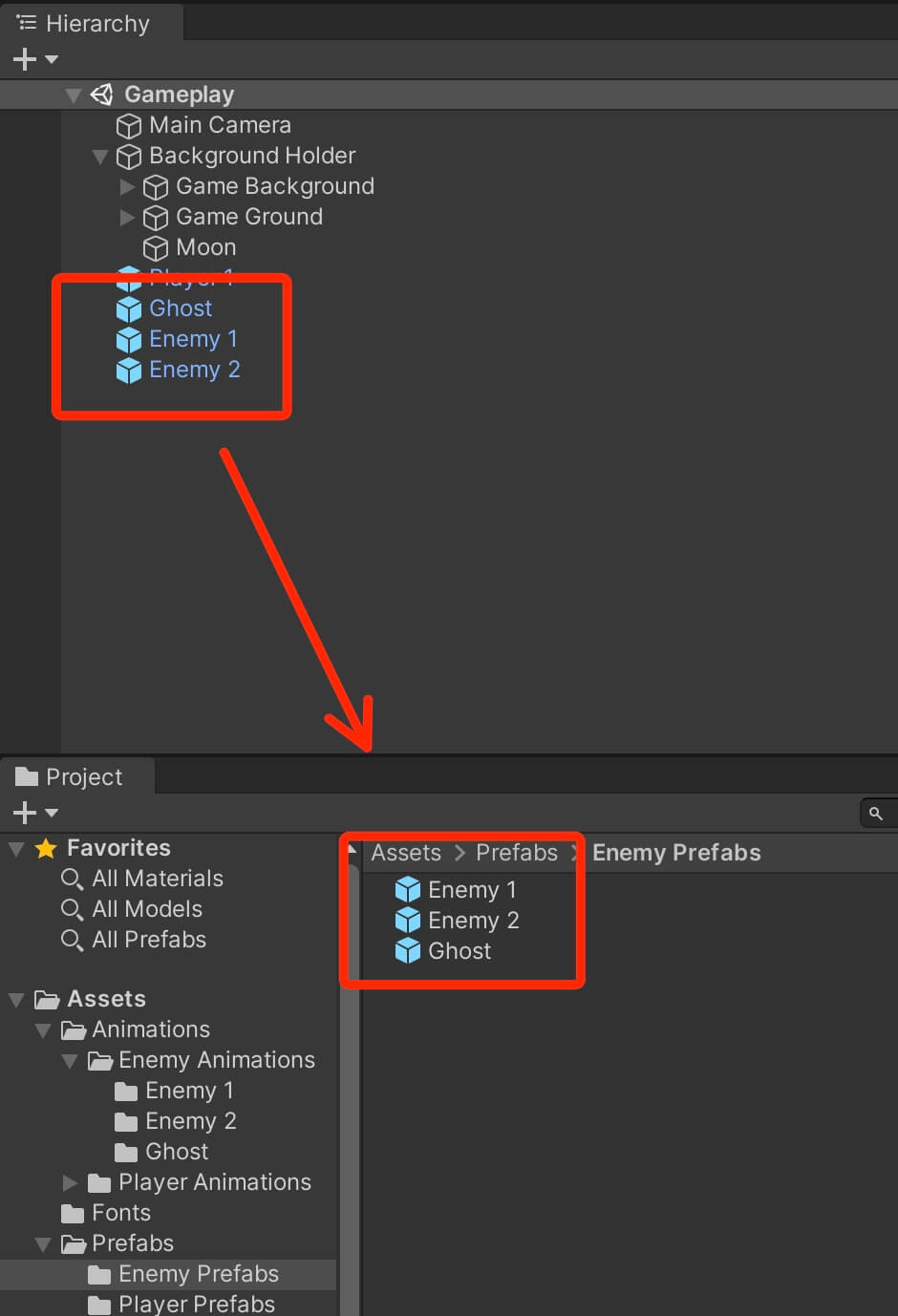
And the last step is to create prefabs out of our enemies. In the Assets -> Prefabs folder, Right Click -> Create -> Folder and name it Enemy Prefabs.
Now drag the enemies one by one, from the Hierarchy tab in the Enemy Prefabs folder to create prefabs out of them:

Animating The Enemies

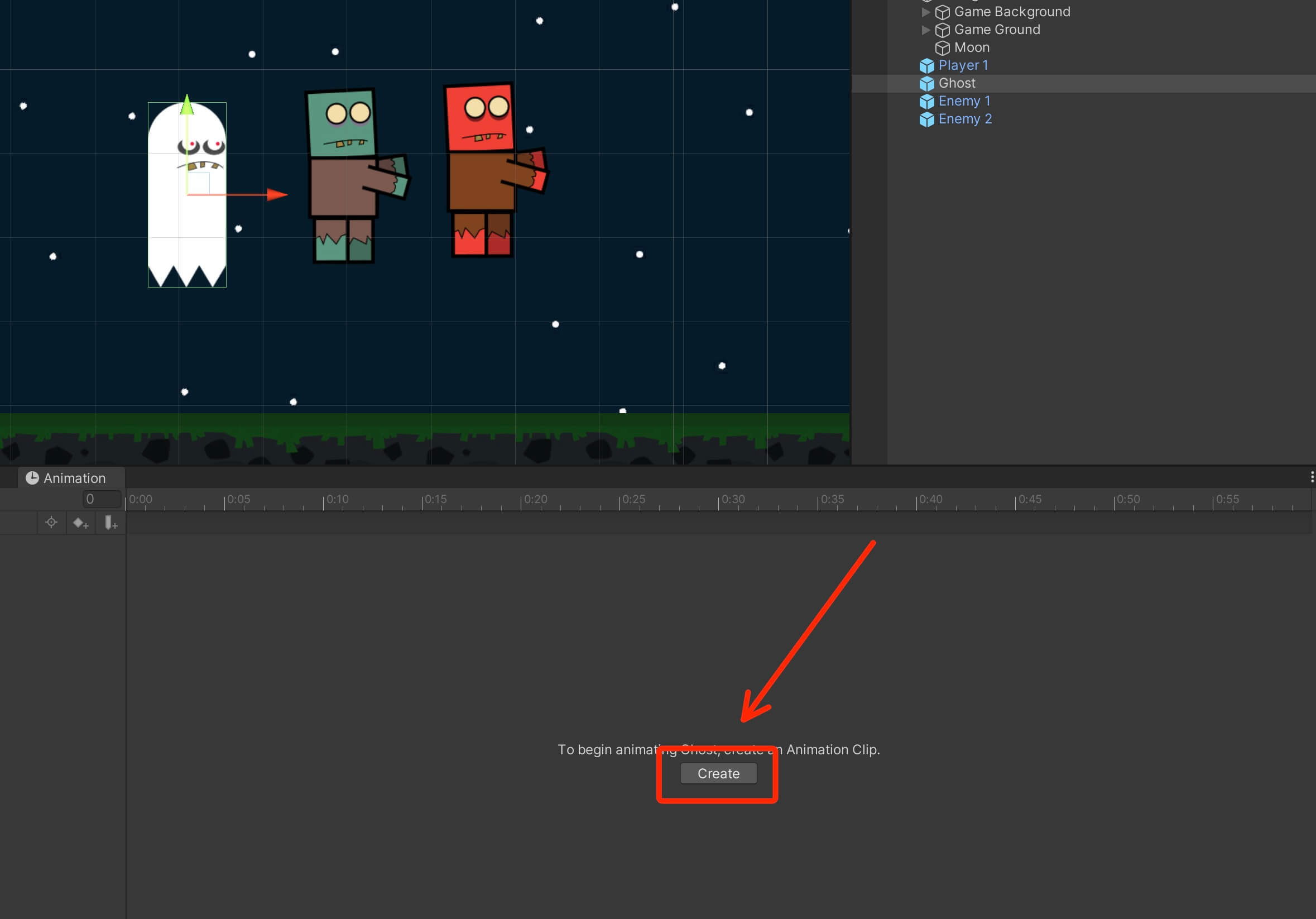
Name the animation Ghost Walk and make sure that you store it in the Assets -> Animations -> Enemy Animations -> Ghost folder.
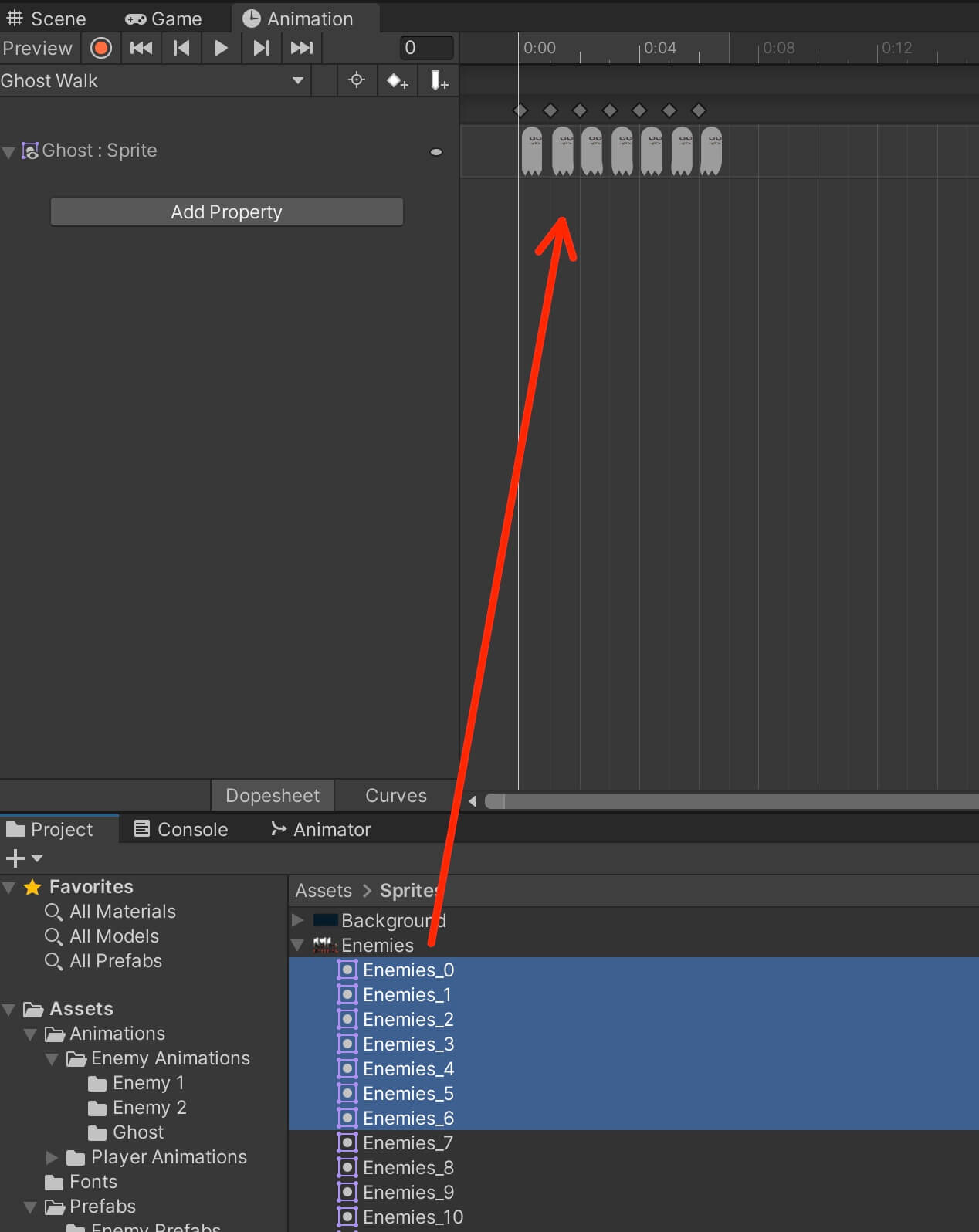
Now, from the Assets -> Sprites folder, take the appropriate frames from the Enemies sprite sheet that will form the Ghost walk animation and drag them in the Animation tab for the Ghost Walk animation:


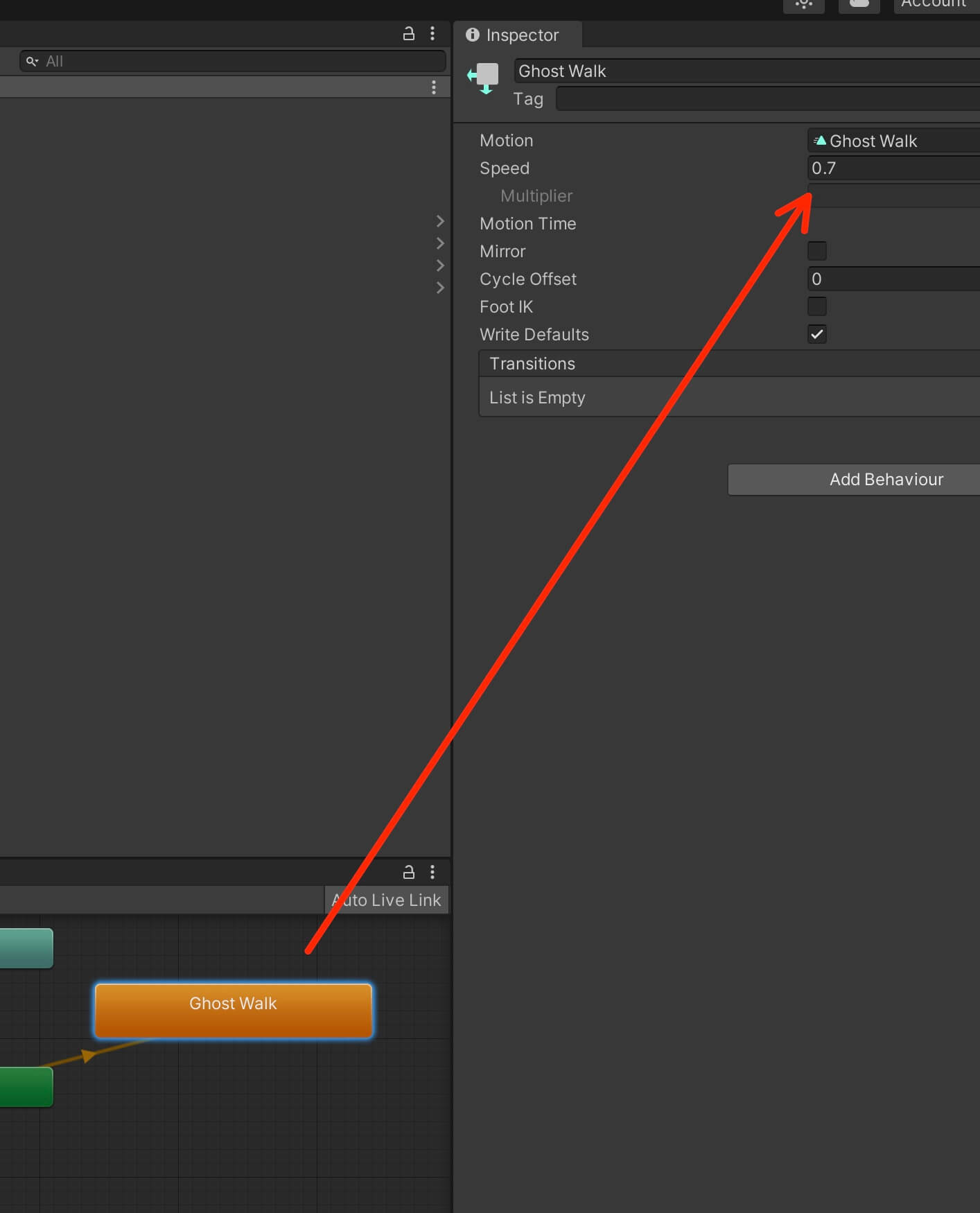
And I’ve changed the speed of the animations in the Animator tab for all 3 enemies. For the Ghost I’ve set the speed of the animation to 0.7 and for the Enemy 1 and Enemy 2 I’ve set the speed at 0.6:

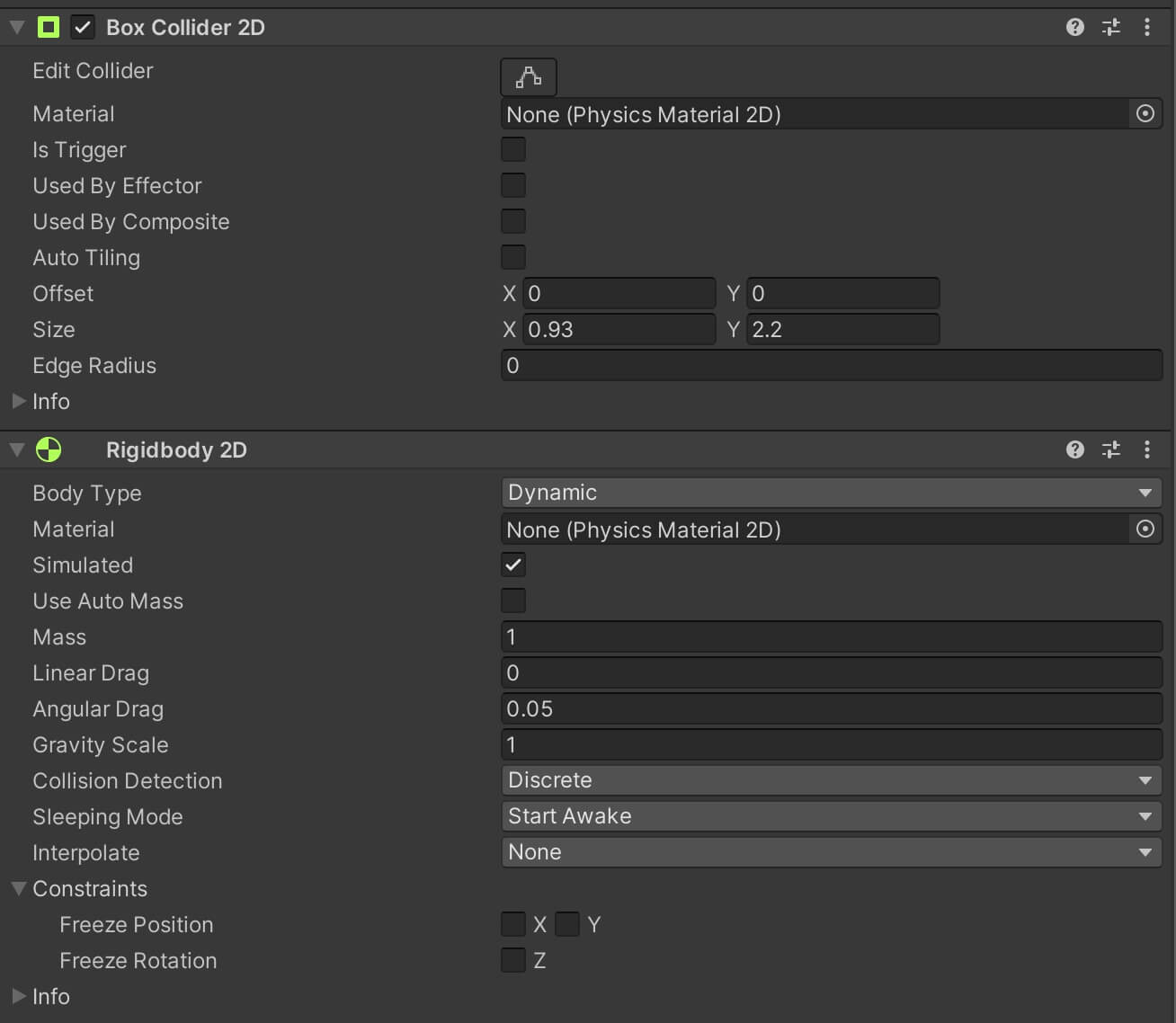
Turning Off Gravity In The Rigibody 2D Component
If you remember from the preview of the game, the Ghost enemy is floating i the air, which is not the case if we run the game now:
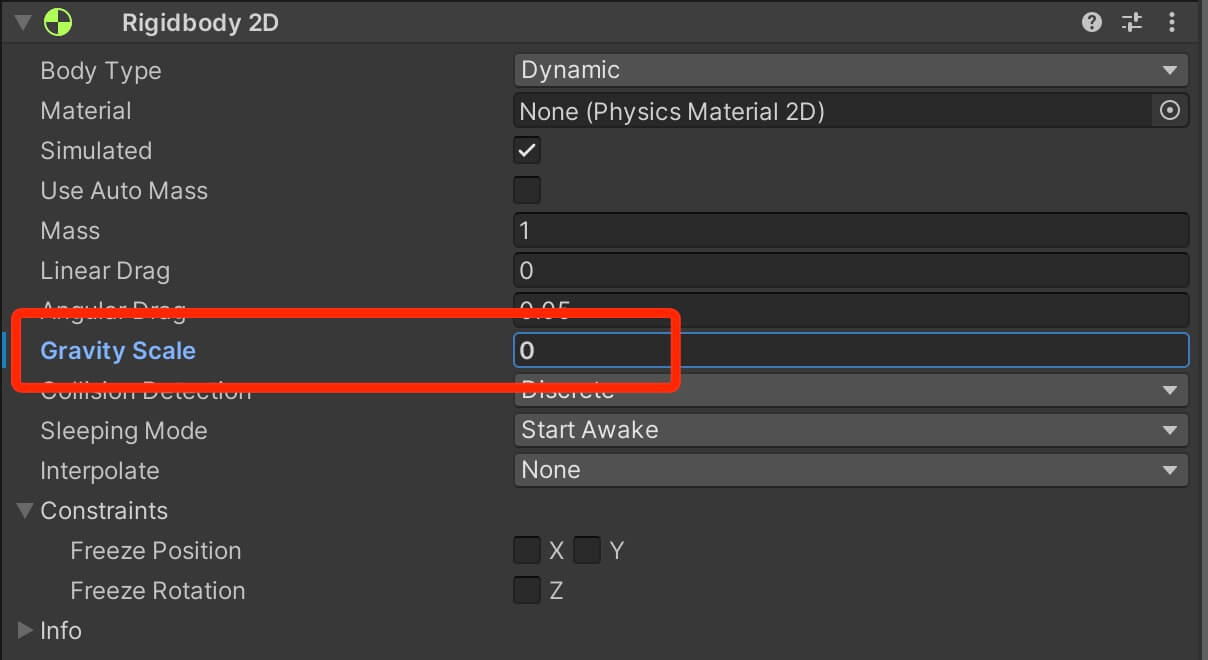
As you can see, when we run the game the Ghost enemy also falls down. And this is the normal effect that the Rigidbody 2D component has on game objects because it applies gravity on them.
To turn off gravity, we simply need to set the value of Gravity Scale to 0:



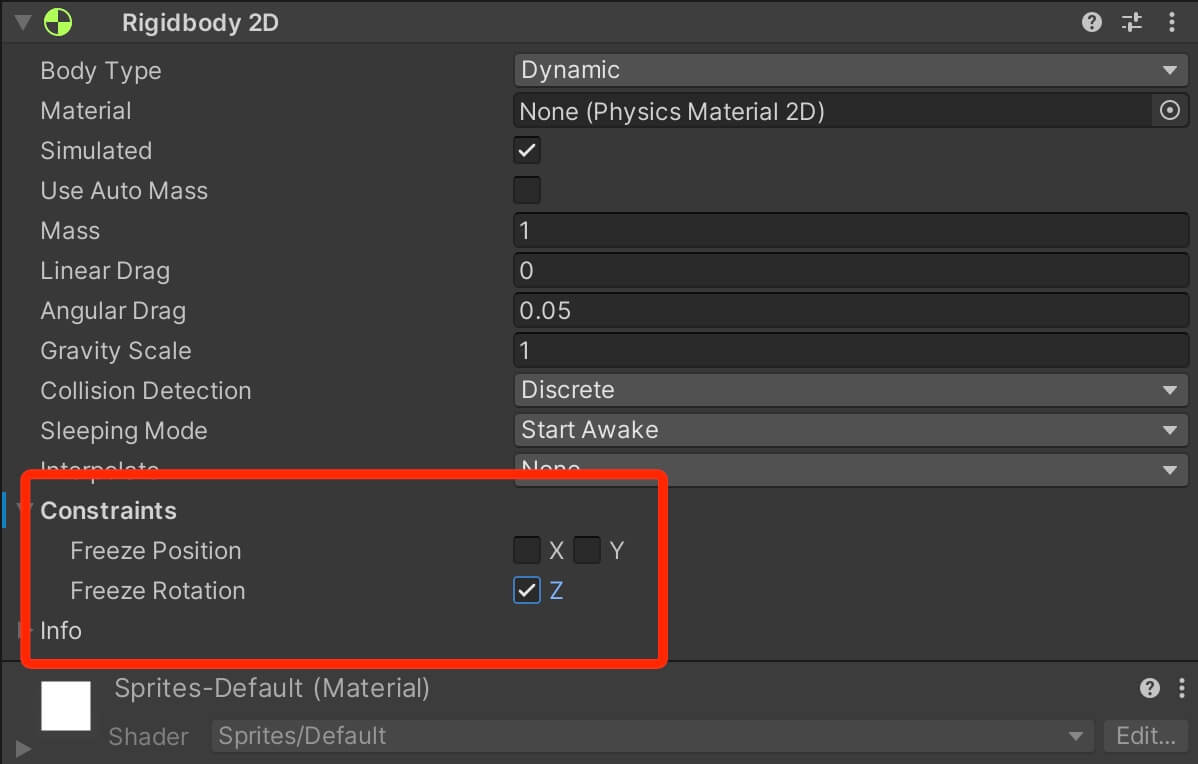
The reason why we are freezing the Z rotation is to prevent the enemy objects from rolling over. We already did this for the player game object and this is something that you learn more about by clicking here.
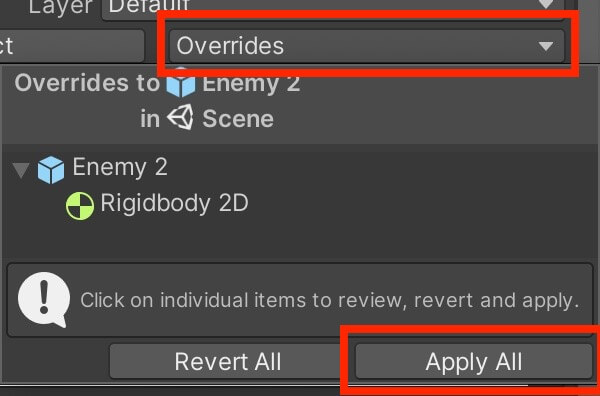
Make sure that you apply all these changes to all 3 enemy prefabs so that the changes will be made to the original prefabs as well:

Where To Go From Here
In this part of the tutorial we prepared and animated the enemy characters which we will use in the game.
In the next part titled Enemies, Spawners, And Gameplay Mechanism we are going to make the enemies move, spawn them in the game and create the gameplay mechanism.


Comments are closed.