Setting Up The Game Background

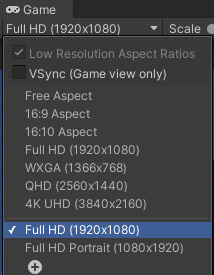
If you don’t know how to change the reference resolution in the game tab, you can learn to do that here.
Next, I am going to create an empty game object in the Hierarchy tab and call it Background Holder. Inside of that game object I am going to create another empty game object and name it Game Background.
Make sure that you set the position values for both Background Holder and Game Background to 0 for X, Y, and Z:



Next, create a new empty game object as the child of the Background Holder, name it Game Ground and set the position values to 0 for all axis.
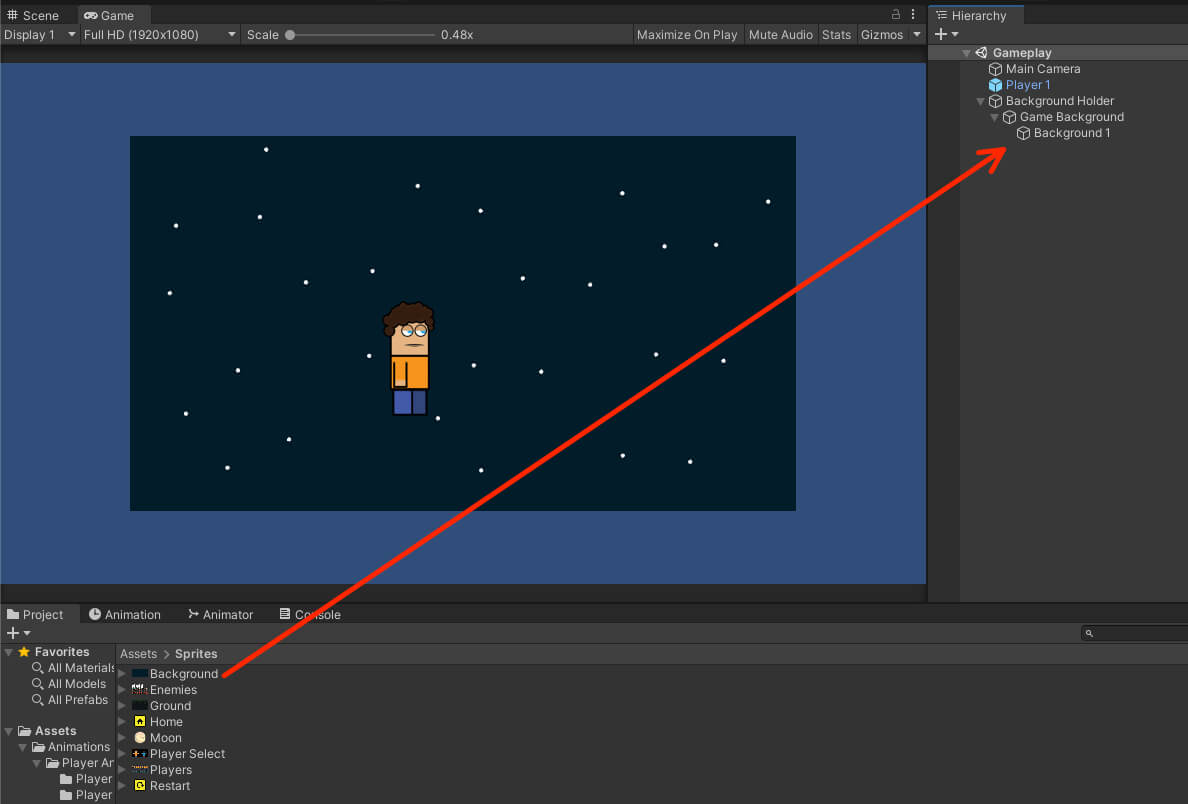
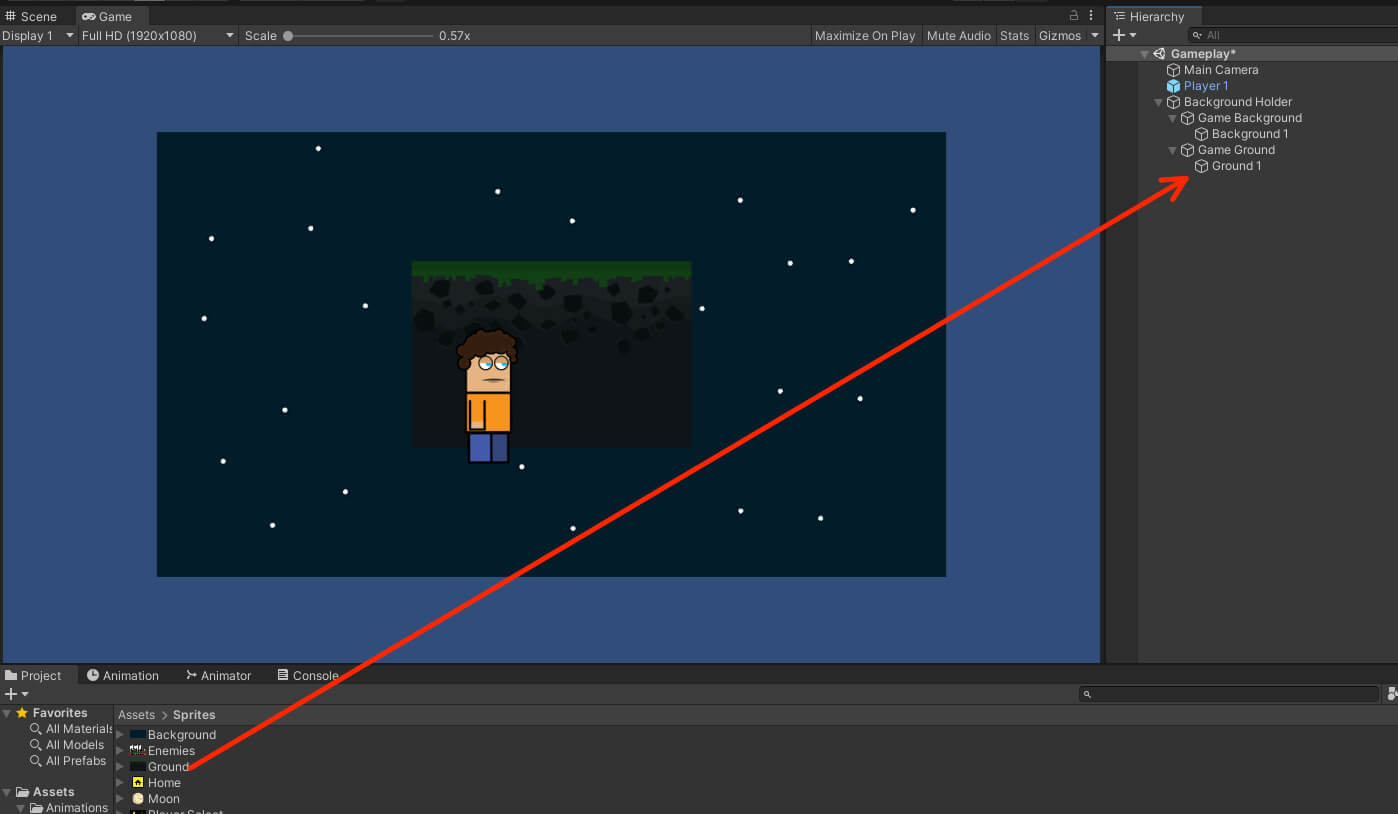
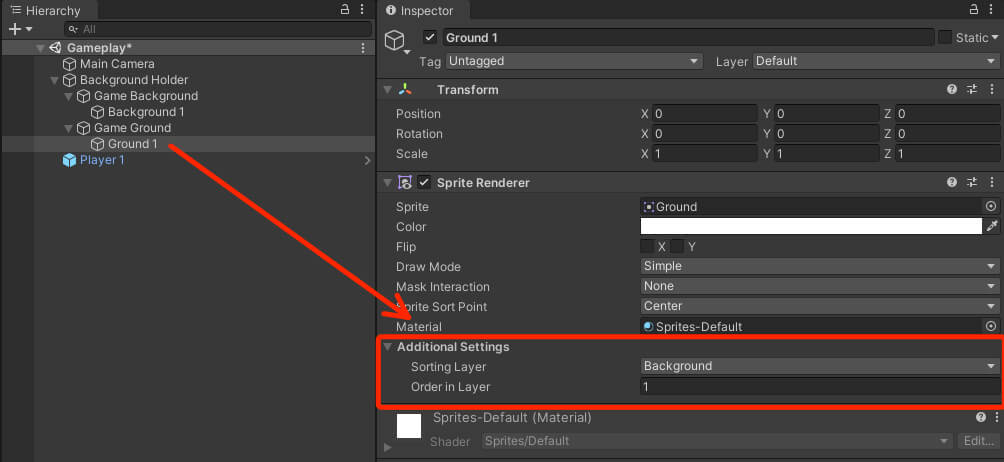
From the Assets -> Sprites folder, drag the Ground sprite as the child of the Game Ground game object and rename it to Ground 1:

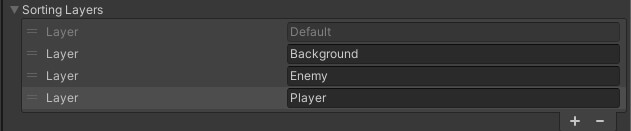
Adding Sorting Layers For The Sprites



If you need to refresh your knowledge why we need to apply these changes to an instance of a prefab, click here.
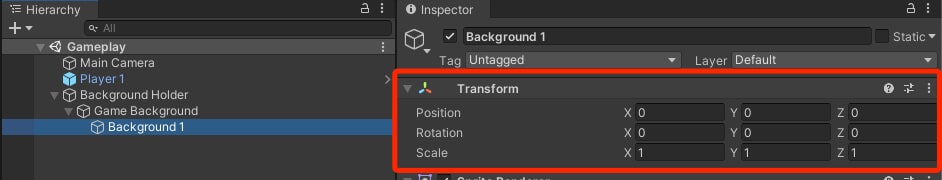
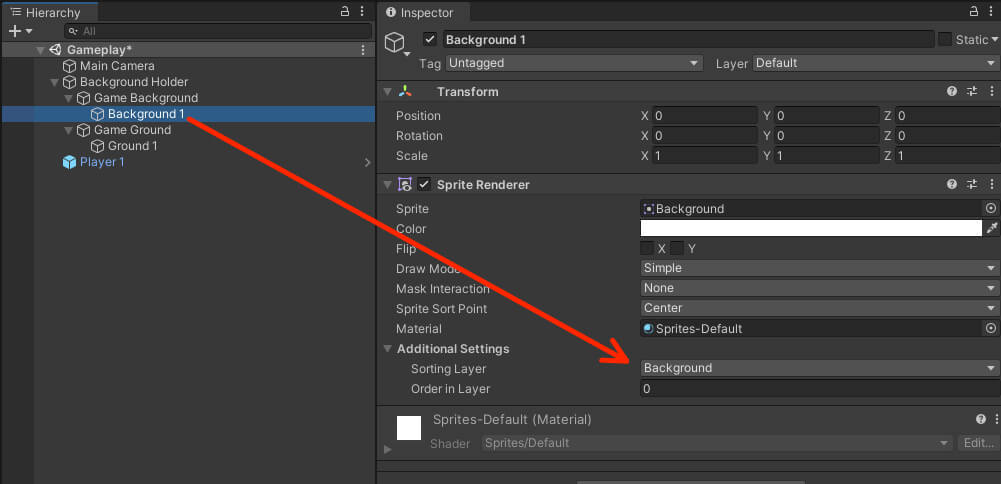
For the Background 1 game object set its Sorting Layer to Background:


Since the Background and the Ground game objects are both on the Background Sorting Layer, it can happen that the Background will be rendered on top of the Ground, which is not what we want.
When we set the Order in Layer to 1 for the Ground, then it will always be rendered on top of the Background.
You read more about that here.
Creating The Game Level Using The Snap Tool
Now that we have everything set up, we can create the level for our game. We are going to do it by duplicating the Background and the Ground game objects and repositioning them using the snap tool.
If you don’t know how to snap game objects together you can learn about it here.
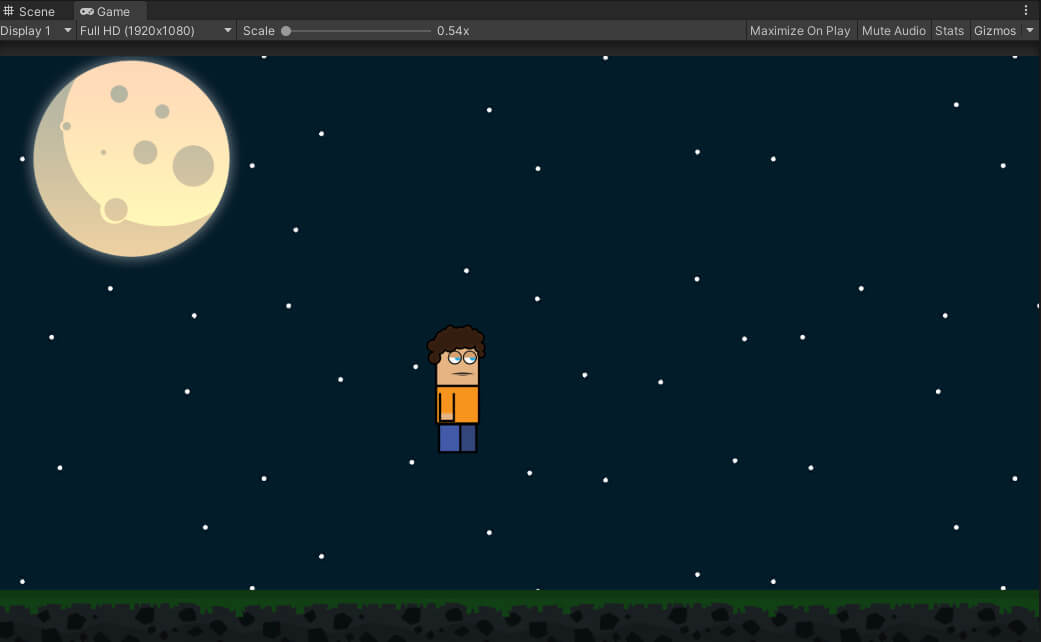
You can start with the Ground or the Background game object, that is your preference:
You can create your level as large as you want it, that is up to you and it will not affect the outcome of the game.
Just make sure that you position the Background and Ground game objects so that there is no empty gap between them.
This is for the visual part of the game so that it doesn’t look weird, but it will not affect the outcome of the game.
While we are talking about the game visuals, you can also add the Moon sprite in the game and position it wherever you want, just make sure that you set him on the Background Sorting Layer and that the Order in Layer is greater than the one for the Background game objects:

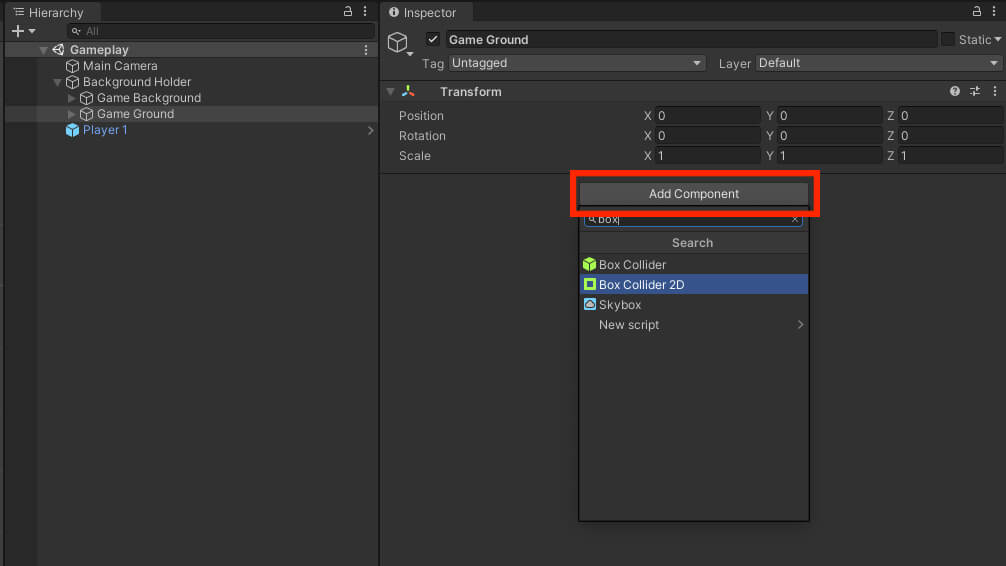
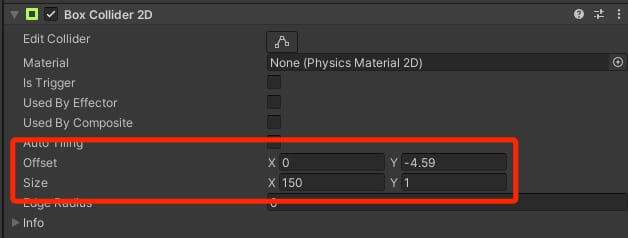
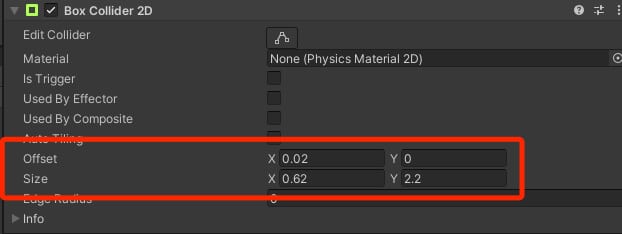
Adding Colliders To Game Objects



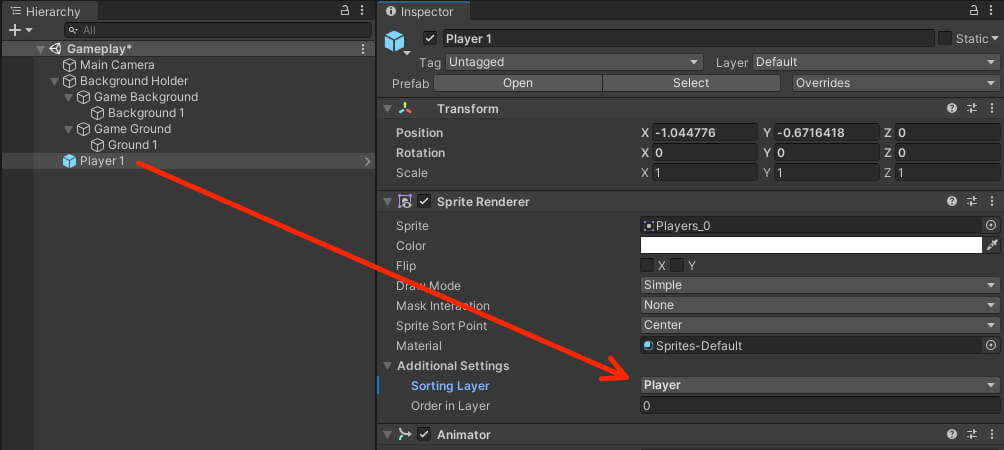
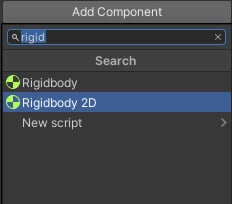
We are also going to attach a Rigidbody2D to the Player 1 object so that it applies gravity to the Player 1:

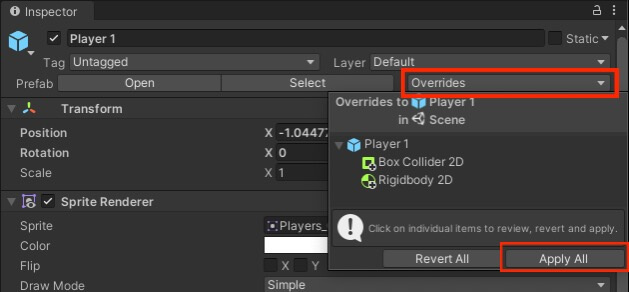
Don’t forget to apply all these changes to the original prefab by clicking the Apply All button:

Also remember that all changes we make to Player 1 game object you should make the same changes to Player 2 game object so repeat the same steps above for Player 2 object.


Comments are closed.